Hello,
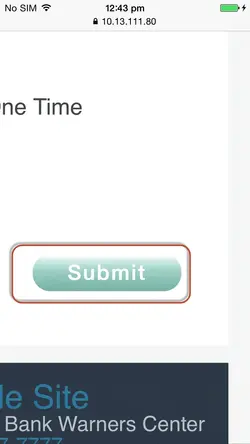
While browsing my asp.net application in iPhoneTop i realizing the top border of the all the Button is not displayed Properly. even all the buttons displayed with rounded corner where as in android buttons displayed as rectangle.
Can somebody help/suggest on this, what is the issue please see the attachment.
-Sandeep
While browsing my asp.net application in iPhoneTop i realizing the top border of the all the Button is not displayed Properly. even all the buttons displayed with rounded corner where as in android buttons displayed as rectangle.
Can somebody help/suggest on this, what is the issue please see the attachment.
-Sandeep